最新文章

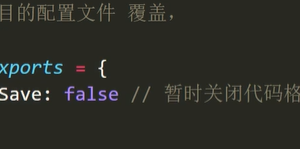
vue语法错误修复的3种方法
用vue-cli创建项目时,若选择Linter /Formatter 并使用ESLint+Standard config模式时,在开发的过程中vue语法会严格遵循ES6的标准语法,如字符串必须是单引号…

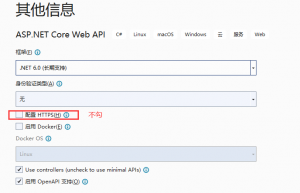
利用VS2022环境搭建 EFcore-CodeFirst
开发环境Visual Studio 2022.net6.0sqlserver 2019数据库 一、新建一个webapi项目 3,在项目下新建一个文件夹Entitys,并在里面创建数据库实体类和数据库上…

意外的感动在2021年的最后一节课
一如往常的一样,先是回顾复习前一节课知识点、再是布置本节课学习任务、课堂个别辅导答疑、最后是总结学生本节课的学习情况和强调注意事项,2021年的最后一节信息技术课就这样在平淡又充实的40分钟中悄然过去…

《数据与计算》2.3程序设计基本知识第一节导学案
本节课学习目标:1、了解Python常见的数据类型,能够根据实际问题的需要选择合适的数据类型;2、理解Python中的常量与变量,初步认识赋值语句和输入输出语句;3、掌握常见的Python算术运算符、…

使用Vue-cli构建Vue3项目
一、环境 本机系统:Windows 10 (64位)Node.js:16.13.1(64位)二、下载并安装Node.js 1,访问Node.js官网,下载与自己系统对应的Node.js安装包,官网地址…

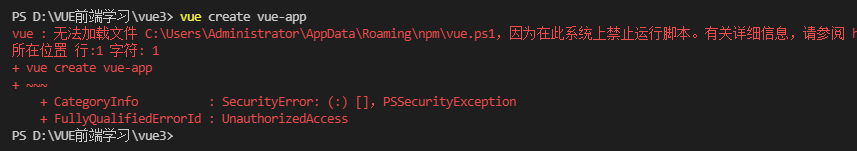
解决VSCODE”因为在此系统上禁止运行脚本”报错
最近学习前端开发Vue3的时候,在VSCODE中使用vue creat vue3-app 命令创建项目时,结果报错: 在网上找了好久,解决方法如下 : 1. 以管理员身份运行vscode; 2. 执行…

如何选择自媒体平台?
对于自媒体人来说,好的内容,或者好的产品,是赚钱的前提。而选择适合你的平台,更容易做出优质内容。 关于”选择平台”,首先你要判断,自己的受众是哪些用户?。目的就是为了让你的用户…

如何用自媒体赚钱?
如何用自媒体赚钱? 自媒体的变现方式有很多,比如∶ 广告、带货、内容付费、知识付费、社群付费。无论选择哪一种赚钱模式,不仅取决于你的能力更匹配哪一种,更由你的赚钱目标所决定。因此,想通过自媒体赚钱,先…

自媒体的一些常识
那究竟什么是自媒体?自媒体平台有哪些?如何通过自媒体来赚钱?具体该怎么来操作呢?下面我们就一起来聊聊,纯属个人观点,勿喷! 一、什么是自媒体? 通俗一点,自媒体就是个人媒体。再简单一点:我们平时在今日…

聊聊自媒体的那些事1
小米CEO雷军曾说过一句话“在风口上,猪也能飞起来!”。大概的意思就是只要抓住行业的红利期,想不挣钱都难。在如今互联网营销的大潮中,尤其是这两年,自媒体的不断发展壮大,更是让很多人看到了创业的先机,也…


