一、环境
本机系统:Windows 10 (64位)
Node.js:16.13.1(64位)
二、下载并安装Node.js
1,访问Node.js官网,下载与自己系统对应的Node.js安装包,官网地址:https://nodejs.org/zh-cn/
2,选择并点击图片中按钮,下载Node.js安装包。

3,双击已经下载的node.js安装包,然后点击下一步直到完成
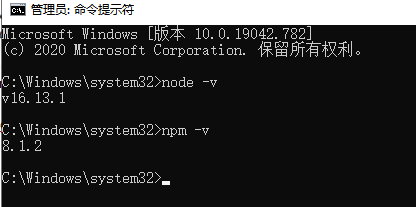
4,验证是否安装成功
Windows+R,输入cmd,然后在cmd中分别输入:
node -v
npm -v

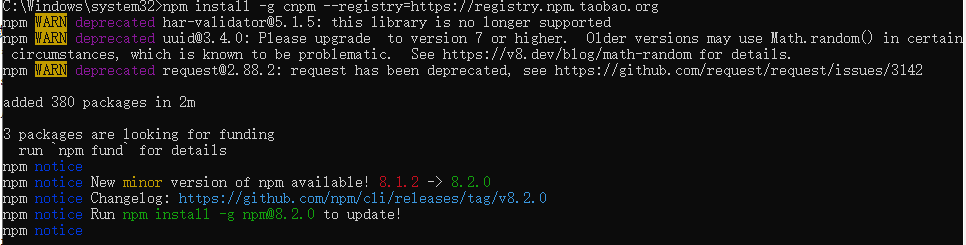
5,配置淘宝镜像,目的是为了解决npm速度慢的问题
淘宝npm镜像:http://registry.npm.taobao.org/
cnpmjs镜像:http://registry.cnpmjs.org/
在命令行输入:npm install -g cnpm –registry=https://registry.npm.taobao.org

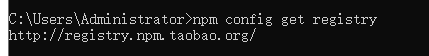
6,查看镜像源: npm config get registry

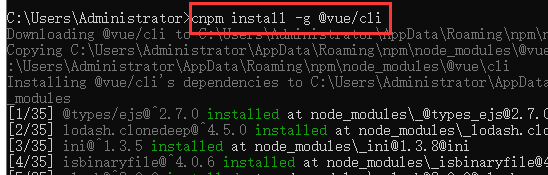
7,安装Vue-cli ,npm是引用国外服务器,cnpm是引用淘宝镜像
网络环境好就用npm,网络差一些就用cnpm
npm install -g @vue/cli 或 cnpm install -g @vue/cli

8,查看VueCLI版本号:vue -V V是大写,若出现以下信息则vuecli安装成功

9,启动VScode,找开一个文件夹,按ctrl+~键打开终端,输入
vue create vue3-app
创建成功后输入 cd vue3-app
然后启动项目 vue run serve
若在终端输入vue create vue3-app提示错误时可参考
《解决VSCODE”因为在此系统上禁止运行脚本”报错》

 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏

